how to draw 3d graph in python
Until side by side time
This tutorial explains matplotlib's way of making plots in simplified parts and then you gain the knowledge and a articulate agreement of how to build and modify full featured matplotlib plots.
1. Introduction
Matplotlib is the most popular plotting library in python. Using matplotlib, y'all can create pretty much whatever type of plot. Withal, every bit your plots get more than complex, the learning curve can get steeper.
The goal of this tutorial is to make you understand 'how plotting with matplotlib works' and make yous comfortable to build full-featured plots with matplotlib.
ii. A Basic Scatterplot
The following piece of code is found in pretty much whatsoever python lawmaking that has matplotlib plots.
import matplotlib.pyplot every bit plt %matplotlib inline matplotlib.pyplot is usually imported as plt. It is the core object that contains the methods to create all sorts of charts and features in a plot.
The %matplotlib inline is a jupyter notebook specific command that let's you see the plots in the notbook itself.
Suppose you desire to draw a specific type of plot, say a scatterplot, the first affair you want to check out are the methods under plt (blazon plt and hit tab or blazon dir(plt) in python prompt).
Permit's brainstorm by making a elementary merely full-featured scatterplot and take it from at that place. Let's see what plt.plot() creates if you lot an capricious sequence of numbers.
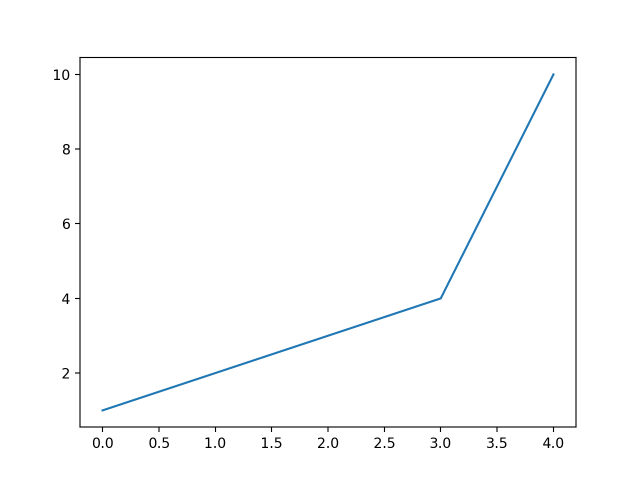
import matplotlib.pyplot as plt %matplotlib inline # Plot plt.plot([ane,ii,3,4,10]) #> [<matplotlib.lines.Line2D at 0x10edbab70>] 
I just gave a list of numbers to plt.plot() and information technology drew a line nautical chart automatically. It causeless the values of the X-centrality to start from zero going up to every bit many items in the data.
Notice the line matplotlib.lines.Line2D in code output?
That'southward because Matplotlib returns the plot object itself besides cartoon the plot.
If you only want to see the plot, add plt.show() at the end and execute all the lines in i shot.
Alright, find instead of the intended scatter plot, plt.plot drew a line plot. That'south because of the default behaviour.
And so how to draw a scatterplot instead?
Well to do that, allow's understand a bit more well-nigh what arguments plt.plot() expects. The plt.plot accepts three basic arguments in the following order: (x, y, format).
This format is a short hand combination of {colour}{marker}{line}.
For instance, the format 'go-' has 3 characters standing for: 'green colored dots with solid line'. By omitting the line part ('-') in the finish, you will be left with only dark-green dots ('go'), which makes it describe a scatterplot.
Few usually used curt paw format examples are:
* 'r*--' : 'red stars with dashed lines'
* 'ks.' : 'black squares with dotted line' ('m' stands for black)
* 'bD-.' : 'blue diamonds with dash-dot line'.
For a consummate list of colors, markers and linestyles, cheque out the help(plt.plot) command.
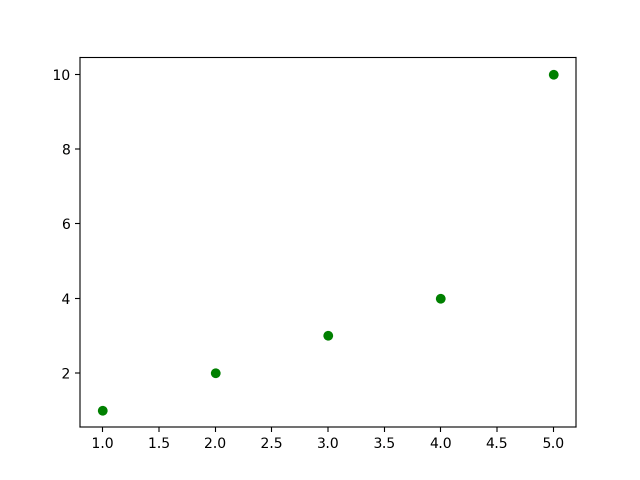
Let's draw a scatterplot with greendots.
# 'go' stands for green dots plt.plot([i,2,3,four,5], [1,2,3,4,10], 'become') plt.show() 
iii. How to draw ii sets of scatterplots in same plot
Proficient. Now how to plot another gear up of 5 points of different color in the same figure?
Simply call plt.plot() once more, information technology will add those point to the same picture.
You might wonder, why it does not draw these points in a new console birthday? I will come up to that in the side by side department.
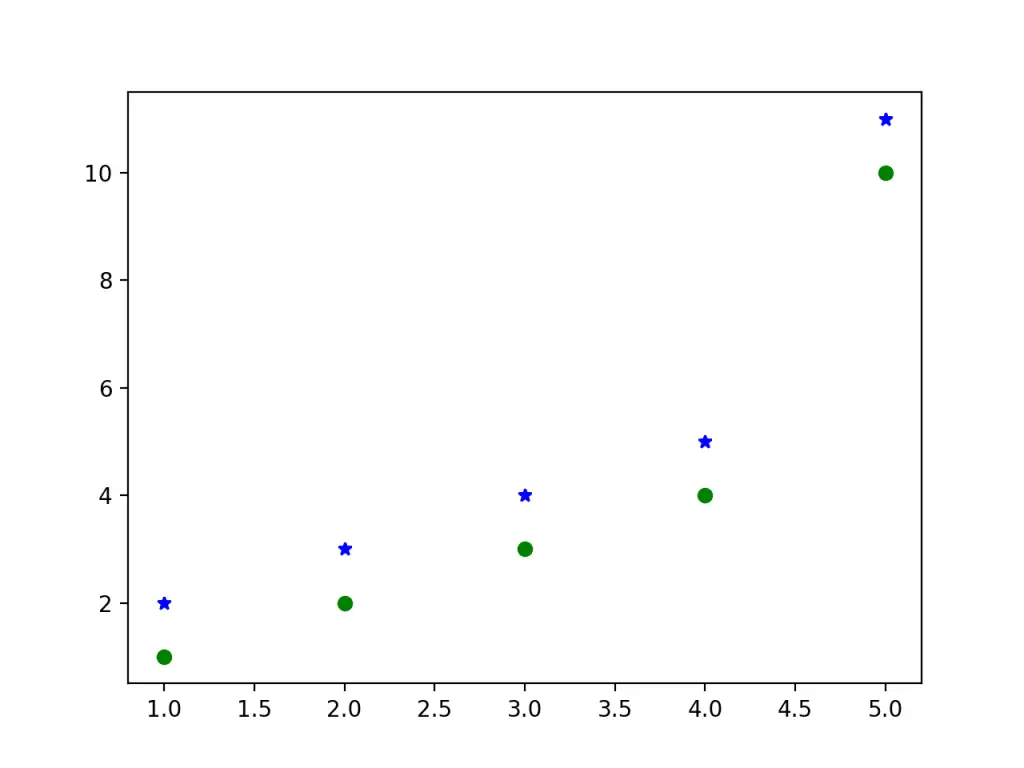
# Draw ii sets of points plt.plot([1,two,3,4,5], [1,2,3,4,10], 'become') # green dots plt.plot([one,2,3,iv,v], [2,3,4,5,xi], 'b*') # blueish stars plt.show() 
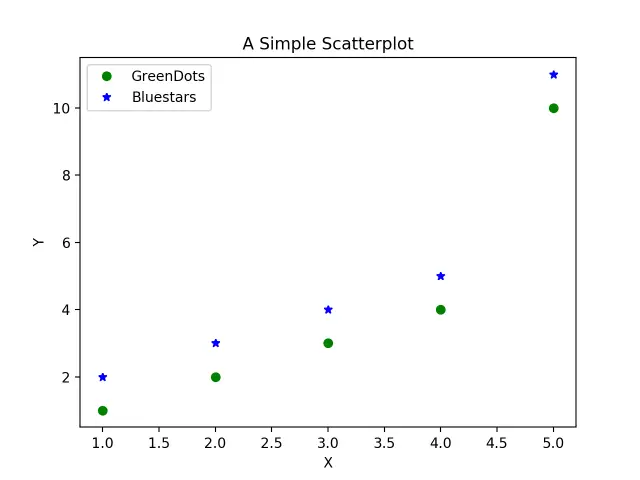
Looks adept. At present permit's add the basic plot features: Championship, Legend, X and Y axis labels. How to practise that?
The plt object has corresponding methods to add each of this.
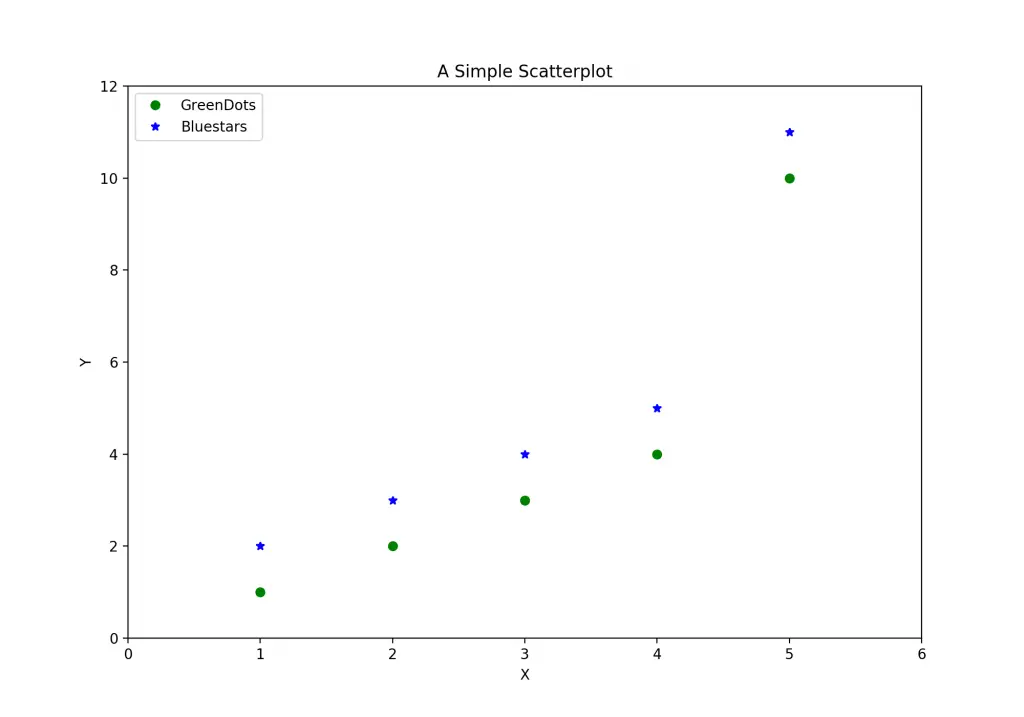
plt.plot([1,2,iii,4,five], [1,ii,3,4,10], 'become', label='GreenDots') plt.plot([1,two,3,4,five], [2,iii,4,5,11], 'b*', label='Bluestars') plt.title('A Simple Scatterplot') plt.xlabel('10') plt.ylabel('Y') plt.legend(loc='all-time') # legend text comes from the plot'southward label parameter. plt.show() 
Expert. At present, how to increase the size of the plot? (The above plot would actually look small on a jupyter notebook)
The easy way to practise it is by setting the figsize inside plt.figure() method.
plt.effigy(figsize=(x,7)) # 10 is width, 7 is height plt.plot([i,2,three,4,v], [ane,ii,3,iv,10], 'get', label='GreenDots') # greenish dots plt.plot([one,ii,3,4,5], [2,3,four,5,11], 'b*', characterization='Bluestars') # bluish stars plt.title('A Uncomplicated Scatterplot') plt.xlabel('X') plt.ylabel('Y') plt.xlim(0, six) plt.ylim(0, 12) plt.legend(loc='best') plt.show() 
Ok, we take some new lines of code there. What does plt.effigy practice?
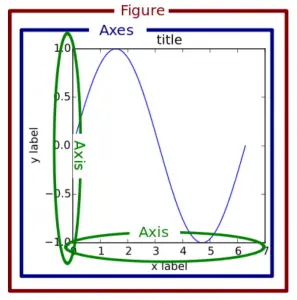
Well, every plot that matplotlib makes is drawn on something called 'figure'. You can recollect of the effigy object as a canvas that holds all the subplots and other plot elements inside it.
And a figure can take one or more subplots within it called axes, arranged in rows and columns. Every effigy has atleast one axes. (Don't confuse this axes with X and Y axis, they are different.)
4. How to draw ii scatterplots in different panels
Allow'due south understand figure and axes in little more detail.
Suppose, I desire to draw our two sets of points (green rounds and blue stars) in two separate plots side-by-side instead of the same plot. How would y'all practice that?
You can do that past creating two separate subplots, aka, axes using plt.subplots(1, 2). This creates and returns two objects:
* the figure
* the axes (subplots) inside the figure

Previously, I called plt.plot() to depict the points. Since at that place was simply one axes by default, it drew the points on that axes itself.
But at present, since y'all want the points fatigued on different subplots (axes), you have to phone call the plot function in the respective axes (ax1 and ax2 in below lawmaking) instead of plt.
Find in below code, I call ax1.plot() and ax2.plot() instead of calling plt.plot() twice.
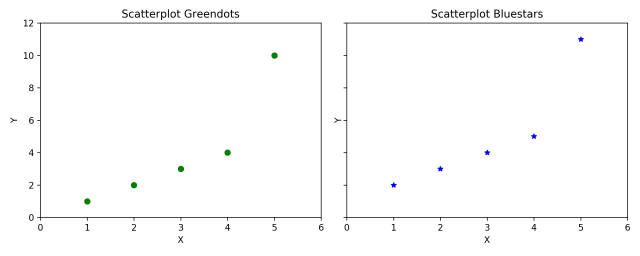
# Create Figure and Subplots fig, (ax1, ax2) = plt.subplots(1,2, figsize=(x,4), sharey=True, dpi=120) # Plot ax1.plot([one,2,iii,iv,v], [i,two,three,iv,10], 'go') # greendots ax2.plot([1,ii,iii,4,5], [2,3,iv,5,11], 'b*') # bluestart # Championship, X and Y labels, X and Y Lim ax1.set_title('Scatterplot Greendots'); ax2.set_title('Scatterplot Bluestars') ax1.set_xlabel('X'); ax2.set_xlabel('10') # x label ax1.set_ylabel('Y'); ax2.set_ylabel('Y') # y label ax1.set_xlim(0, 6) ; ax2.set_xlim(0, vi) # x axis limits ax1.set_ylim(0, 12); ax2.set_ylim(0, 12) # y axis limits # ax2.yaxis.set_ticks_position('none') plt.tight_layout() plt.show() 
Setting sharey=True in plt.subplots() shares the Y axis between the two subplots.
And dpi=120 increased the number of dots per inch of the plot to brand information technology look more than abrupt and clear. Y'all volition notice a distinct improvement in clarity on increasing the dpi particularly in jupyter notebooks.
Thats sounds like a lot of functions to learn. Well information technology'southward quite easy to remember it actually.
The ax1 and ax2 objects, like plt, has equivalent set_title, set_xlabel and set_ylabel functions. Infact, the plt.title() really calls the electric current axes set_title() to do the chore.
- plt.xlabel() ? ax.set_xlabel()
- plt.ylabel() ? ax.set_ylabel()
- plt.xlim() ? ax.set_xlim()
- plt.ylim() ? ax.set_ylim()
- plt.championship() ? ax.set_title()
Alternately, to save keystrokes, yous tin gear up multiple things in one go using the ax.fix().
ax1.fix(championship='Scatterplot Greendots', xlabel='X', ylabel='Y', xlim=(0,six), ylim=(0,12)) ax2.set(title='Scatterplot Bluestars', xlabel='X', ylabel='Y', xlim=(0,6), ylim=(0,12)) 5. Object Oriented Syntax vs Matlab similar Syntax
A known 'trouble' with learning matplotlib is, it has two coding interfaces:
- Matlab like syntax
- Object oriented syntax.
This is partly the reason why matplotlib doesn't have i consequent way of achieving the aforementioned given output, making it a bit hard to sympathize for new comers.
The syntax you've seen then far is the Object-oriented syntax, which I personally prefer and is more intuitive and pythonic to piece of work with.
However, since the original purpose of matplotlib was to recreate the plotting facilities of matlab in python, the matlab-similar-syntax is retained and however works.
The matlab syntax is 'stateful'.
That means, the plt keeps track of what the electric current axes is. So whatever y'all draw with plt.{anything} will reflect but on the current subplot.
Practically speaking, the main difference between the two syntaxes is, in matlab-like syntax, all plotting is done using plt methods instead of the respective axes's method as in object oriented syntax.
So, how to recreate the above multi-subplots figure (or any other figure for that matter) using matlab-like syntax?
The general procedure is: You manually create one subplot at a time (using plt.subplot() or plt.add_subplot()) and immediately call plt.plot() or plt.{anything} to modify that specific subplot (axes). Whatever method you call using plt will be fatigued in the current axes.
The lawmaking below shows this in practice.
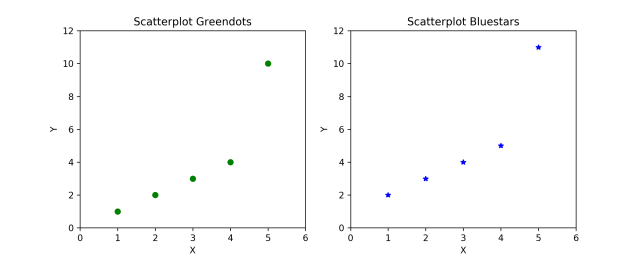
plt.effigy(figsize=(10,iv), dpi=120) # 10 is width, 4 is peak # Left mitt side plot plt.subplot(1,2,one) # (nRows, nColumns, axes number to plot) plt.plot([ane,two,3,four,5], [1,2,3,4,10], 'go') # light-green dots plt.title('Scatterplot Greendots') plt.xlabel('X'); plt.ylabel('Y') plt.xlim(0, 6); plt.ylim(0, 12) # Right hand side plot plt.subplot(i,ii,ii) plt.plot([1,2,3,four,5], [2,iii,4,5,xi], 'b*') # blue stars plt.championship('Scatterplot Bluestars') plt.xlabel('X'); plt.ylabel('Y') plt.xlim(0, 6); plt.ylim(0, 12) plt.show() 
Let'southward breakdown the above slice of code.
In plt.subplot(1,2,ane), the commencement ii values, that is (1,2) specifies the number of rows (1) and columns (2) and the tertiary parameter (ane) specifies the position of current subplot. The subsequent plt functions, will always draw on this current subplot.
You can become a reference to the current (subplot) axes with plt.gca() and the current figure with plt.gcf(). Likewise, plt.cla() and plt.clf() volition clear the current axes and figure respectively.
Alright, compare the above code with the object oriented (OO) version. The OO version might wait a simply confusing because it has a mix of both ax1 and plt commands.
However, in that location is a pregnant advantage with axes approach.
That is, since plt.subplots returns all the axes equally split up objects, you can avoid writing repetitive code by looping through the axes.
Always think: plt.plot() or plt.{anything} will always human activity on the plot in the current axes, whereas, ax.{anything} will alter the plot inside that specific ax.
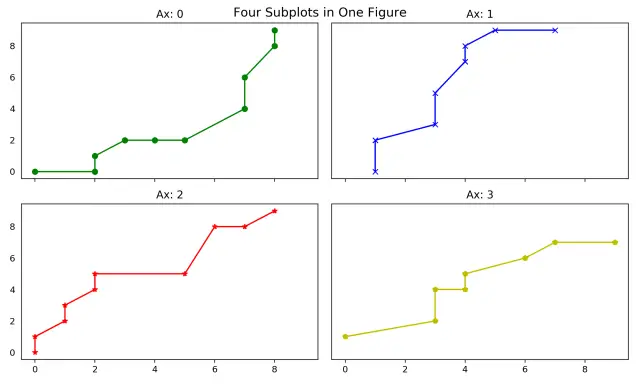
# Describe multiple plots using for-loops using object oriented syntax import numpy as np from numpy.random import seed, randint seed(100) # Create Figure and Subplots fig, axes = plt.subplots(2,2, figsize=(10,6), sharex=True, sharey=Truthful, dpi=120) # Ascertain the colors and markers to use colors = {0:'grand', 1:'b', 2:'r', 3:'y'} markers = {0:'o', 1:'x', 2:'*', 3:'p'} # Plot each axes for i, ax in enumerate(axes.ravel()): ax.plot(sorted(randint(0,ten,10)), sorted(randint(0,10,10)), marker=markers[i], color=colors[i]) ax.set_title('Ax: ' + str(i)) ax.yaxis.set_ticks_position('none') plt.suptitle('4 Subplots in One Figure', verticalalignment='bottom', fontsize=xvi) plt.tight_layout() plt.testify() 
Did you lot notice in above plot, the Y-axis does not take ticks?
That'southward because I used ax.yaxis.set_ticks_position('none') to plough off the Y-centrality ticks. This is another advantage of the object-oriented interface. You can actually get a reference to any specific element of the plot and use its methods to manipulate it.
Can you gauge how to turn off the X-centrality ticks?
The plt.suptitle() added a main championship at figure level title. plt.championship() would have done the same for the current subplot (axes).
The verticalalignment='bottom' parameter denotes the hingepoint should be at the bottom of the title text, so that the primary title is pushed slightly upward.
Alright, What you've learned then far is the core essence of how to create a plot and manipulate information technology using matplotlib. Next, let's see how to get the reference to and change the other components of the plot
half-dozen. How to Modify the Axis Ticks Positions and Labels
There are 3 basic things you will probably e'er need in matplotlib when it comes to manipulating centrality ticks:
1. How to control the position and tick labels? (using plt.xticks() or ax.setxticks() and ax.setxticklabels())
2. How to control which axis's ticks (height/lesser/left/correct) should be displayed (using plt.tick_params())
3. Functional formatting of tick labels
If you are using ax syntax, yous can use ax.set_xticks() and ax.set_xticklabels() to set the positions and characterization texts respectively. If you are using the plt syntax, you can set both the positions also as the label text in one call using the plt.xticks().
Actually, if y'all wait at the lawmaking of plt.xticks() method (past typing ??plt.xticks in jupyter notebook), information technology calls ax.set_xticks() and ax.set_xticklabels() to practise the task. plt.xticks takes the ticks and labels as required parameters but you can also adjust the characterization'due south fontsize, rotation, 'horizontalalignment' and 'verticalalignment' of the hinge points on the labels, like I've done in the below case.
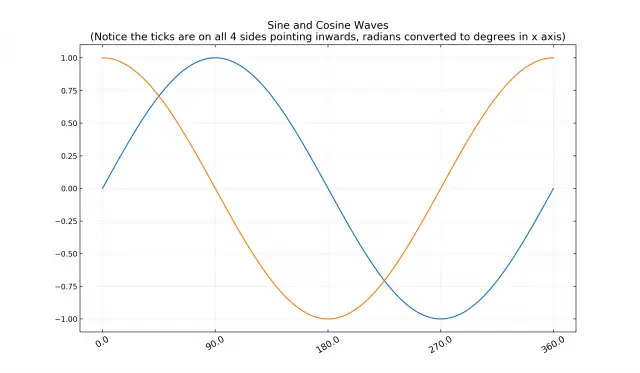
from matplotlib.ticker import FuncFormatter def rad_to_degrees(x, pos): 'converts radians to degrees' render circular(ten * 57.2985, 2) plt.figure(figsize=(12,7), dpi=100) Ten = np.linspace(0,2*np.pi,1000) plt.plot(10,np.sin(X)) plt.plot(Ten,np.cos(X)) # 1. Adjust x axis Ticks plt.xticks(ticks=np.arange(0, 440/57.2985, ninety/57.2985), fontsize=12, rotation=30, ha='eye', va='peak') # ane radian = 57.2985 degrees # ii. Tick Parameters plt.tick_params(axis='both',bottom=Truthful, top=True, left=True, right=True, direction='in', which='major', grid_color='blue') # three. Format tick labels to catechumen radians to degrees formatter = FuncFormatter(rad_to_degrees) plt.gca().xaxis.set_major_formatter(formatter) plt.grid(linestyle='--', linewidth=0.five, alpha=0.15) plt.championship('Sine and Cosine Waves\northward(Notice the ticks are on all four sides pointing inwards, radians converted to degrees in x axis)', fontsize=14) plt.show() 
In above code, plt.tick_params() is used to make up one's mind which all axis of the plot ('peak' / 'lesser' / 'left' / 'right') you lot want to draw the ticks and which direction ('in' / 'out') the tick should point to.
the matplotlib.ticker module provides the FuncFormatter to make up one's mind how the final tick label should be shown.
vii. Understanding the rcParams, Colors and Plot Styles
The look and experience of various components of a matplotlib plot can be set globally using rcParams. The complete list of rcParams tin can be viewed by typing:
mpl.rc_params() # RcParams({'_internal.classic_mode': Fake, # 'agg.path.chunksize': 0, # 'animation.avconv_args': [], # 'animation.avconv_path': 'avconv', # 'blitheness.bitrate': -ane, # 'animation.codec': 'h264', # ... TRUNCATED Large OuTPut ... Y'all can adjust the params y'all'd like to change past updating it. The below snippet adjusts the font by setting it to 'stix', which looks great on plots past the manner.
mpl.rcParams.update({'font.size': 18, 'font.family': 'STIXGeneral', 'mathtext.fontset': 'stix'}) After modifying a plot, you can rollback the rcParams to default setting using:
mpl.rcParams.update(mpl.rcParamsDefault) # reset to defaults Matplotlib comes with pre-built styles which you lot can look by typing:
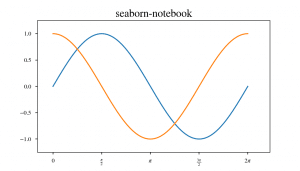
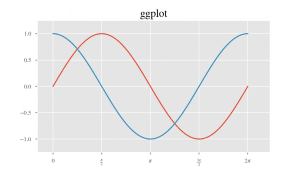
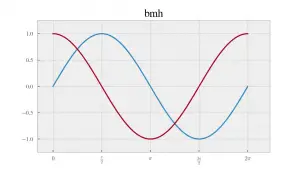
plt.fashion.available # ['seaborn-dark', 'seaborn-darkgrid', 'seaborn-ticks', 'fivethirtyeight', # 'seaborn-whitegrid', 'classic', '_classic_test', 'fast', 'seaborn-talk', # 'seaborn-nighttime-palette', 'seaborn-brilliant', 'seaborn-pastel', 'grayscale', # 'seaborn-notebook', 'ggplot', 'seaborn-colorblind', 'seaborn-muted', # 'seaborn', 'Solarize_Light2', 'seaborn-paper', 'bmh', 'tableau-colorblind10', # 'seaborn-white', 'dark_background', 'seaborn-poster', 'seaborn-deep'] import matplotlib as mpl mpl.rcParams.update({'font.size': 18, 'font.family': 'STIXGeneral', 'mathtext.fontset': 'stix'}) def plot_sine_cosine_wave(style='ggplot'): plt.manner.use(style) plt.effigy(figsize=(vii,four), dpi=80) X = np.linspace(0,two*np.pi,chiliad) plt.plot(X,np.sin(X)); plt.plot(X,np.cos(Ten)) plt.xticks(ticks=np.arange(0, 440/57.2985, 90/57.2985), labels = [r'$0$',r'$\frac{\pi}{2}$',r'$\pi$',r'$\frac{iii\pi}{two}$',r'$two\pi$']) # i radian = 57.2985 degrees plt.gca().fix(ylim=(-one.25, one.25), xlim=(-.v, vii)) plt.title(style, fontsize=18) plt.show() plot_sine_cosine_wave('seaborn-notebook') plot_sine_cosine_wave('ggplot') plot_sine_cosine_wave('bmh') 


I've merely shown few of the pre-built styles, the rest of the listing is definitely worth a look.
Matplotlib also comes with pre-built colors and palettes. Type the following in your jupyter/python console to cheque out the bachelor colors.
# View Colors mpl.colors.CSS4_COLORS # 148 colors mpl.colors.XKCD_COLORS # 949 colors mpl.colors.BASE_COLORS # 8 colors #> {'b': (0, 0, 1), #> 'g': (0, 0.five, 0), #> 'r': (one, 0, 0), #> 'c': (0, 0.75, 0.75), #> 'chiliad': (0.75, 0, 0.75), #> 'y': (0.75, 0.75, 0), #> 'grand': (0, 0, 0), #> 'w': (ane, 1, 1)} # View get-go 10 Palettes dir(plt.cm)[:10] #> ['Emphasis', 'Accent_r', 'Blues', 'Blues_r', #> 'BrBG', 'BrBG_r', 'BuGn', 'BuGn_r', 'BuPu', 'BuPu_r'] 
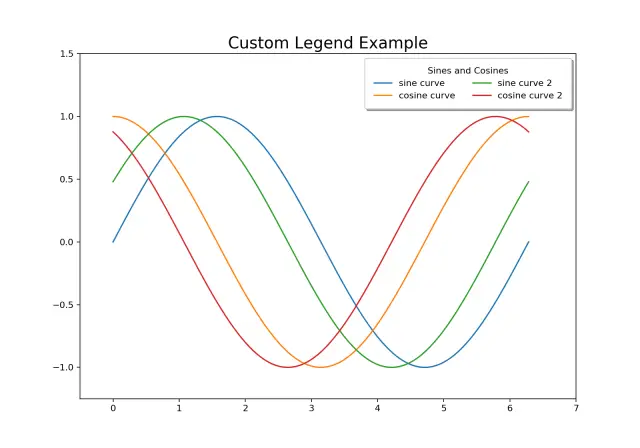
eight. How to Customise the Legend
The most common mode to make a legend is to define the label parameter for each of the plots and finally call plt.fable().
However, sometimes you might desire to construct the fable on your own. In that instance, you need to laissez passer the plot items yous want to draw the fable for and the legend text as parameters to plt.fable() in the following format:
plt.fable((line1, line2, line3), ('label1', 'label2', 'label3'))
# plt.style.use('seaborn-notebook') plt.figure(figsize=(ten,7), dpi=eighty) X = np.linspace(0, 2*np.pi, 1000) sine = plt.plot(X,np.sin(10)); cosine = plt.plot(Ten,np.cos(X)) sine_2 = plt.plot(Ten,np.sin(Ten+.5)); cosine_2 = plt.plot(X,np.cos(10+.five)) plt.gca().set(ylim=(-1.25, 1.5), xlim=(-.5, seven)) plt.title('Custom Fable Example', fontsize=xviii) # Modify legend plt.fable([sine[0], cosine[0], sine_2[0], cosine_2[0]], # plot items ['sine curve', 'cosine curve', 'sine curve 2', 'cosine curve ii'], frameon=True, # legend border framealpha=i, # transparency of edge ncol=2, # num columns shadow=True, # shadow on borderpad=i, # thickness of border title='Sines and Cosines') # title plt.testify() 
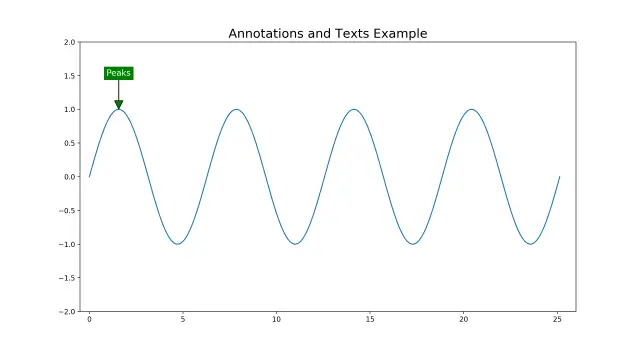
9. How to Add together Texts, Arrows and Annotations
plt.text and plt.annotate adds the texts and annotations respectively. If you have to plot multiple texts you lot need to call plt.text() equally many times typically in a for-loop.
Let's annotate the peaks and troughs adding arrowprops and a bbox for the text.
# Texts, Arrows and Annotations Instance # ref: https://matplotlib.org/users/annotations_guide.html plt.figure(figsize=(xiv,vii), dpi=120) X = np.linspace(0, 8*np.pi, 1000) sine = plt.plot(X,np.sin(X), color='tab:bluish'); # 1. Annotate with Arrow Props and bbox plt.annotate('Peaks', xy=(90/57.2985, 1.0), xytext=(90/57.2985, 1.five), bbox=dict(boxstyle='foursquare', fc='greenish', linewidth=0.i), arrowprops=dict(facecolor='green', compress=0.01, width=0.1), fontsize=12, color='white', horizontalalignment='centre') # ii. Texts at Peaks and Troughs for angle in [440, 810, 1170]: plt.text(bending/57.2985, ane.05, str(angle) + "\ndegrees", transform=plt.gca().transData, horizontalalignment='center', colour='green') for bending in [270, 630, 990, 1350]: plt.text(bending/57.2985, -1.3, str(angle) + "\ndegrees", transform=plt.gca().transData, horizontalalignment='middle', color='carmine') plt.gca().set(ylim=(-ii.0, ii.0), xlim=(-.5, 26)) plt.championship('Annotations and Texts Case', fontsize=18) plt.testify() 
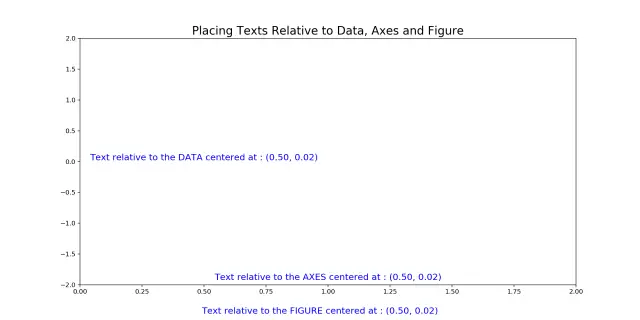
Find, all the text nosotros plotted above was in relation to the data.
That is, the x and y position in the plt.text() corresponds to the values along the 10 and y axes. However, sometimes you might work with data of unlike scales on different subplots and you lot want to write the texts in the same position on all the subplots.
In such instance, instead of manually computing the x and y positions for each axes, yous can specify the ten and y values in relation to the axes (instead of x and y centrality values).
You tin do this by setting transform=ax.transData.
The lower left corner of the axes has (x,y) = (0,0) and the height correct corner will correspond to (1,1).
The below plot shows the position of texts for the same values of (x,y) = (0.fifty, 0.02) with respect to the Data(transData), Axes(transAxes) and Effigy(transFigure) respectively.
# Texts, Arrows and Annotations Instance plt.figure(figsize=(fourteen,7), dpi=80) 10 = np.linspace(0, 8*np.pi, 1000) # Text Relative to Information plt.text(0.l, 0.02, "Text relative to the Information centered at : (0.50, 0.02)", transform=plt.gca().transData, fontsize=14, ha='centre', color='bluish') # Text Relative to AXES plt.text(0.50, 0.02, "Text relative to the AXES centered at : (0.50, 0.02)", transform=plt.gca().transAxes, fontsize=14, ha='center', color='blue') # Text Relative to FIGURE plt.text(0.50, 0.02, "Text relative to the Figure centered at : (0.l, 0.02)", transform=plt.gcf().transFigure, fontsize=fourteen, ha='center', color='blue') plt.gca().prepare(ylim=(-2.0, 2.0), xlim=(0, 2)) plt.title('Placing Texts Relative to Data, Axes and Figure', fontsize=18) plt.show() 
x. How to customize matplotlib's subplots layout
Matplotlib provides ii convenient ways to create customized multi-subplots layout.
-
plt.subplot2grid -
plt.GridSpec
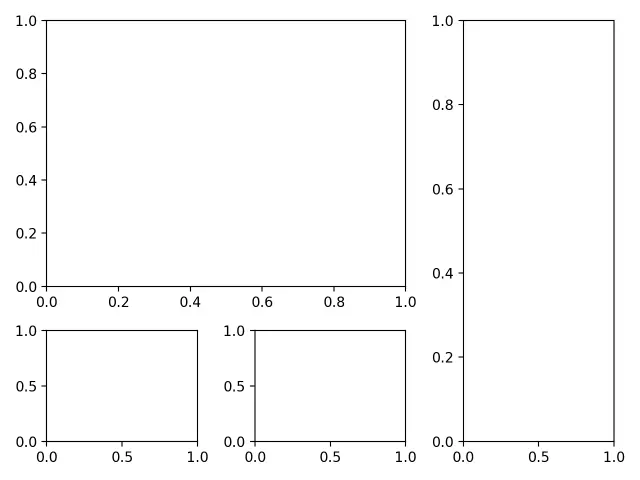
Both plt.subplot2grid and plt.GridSpec lets yous draw circuitous layouts. Beneath is a nice plt.subplot2grid instance.
# Supplot2grid approach fig = plt.figure() ax1 = plt.subplot2grid((iii,three), (0,0), colspan=2, rowspan=2) # topleft ax3 = plt.subplot2grid((3,3), (0,two), rowspan=three) # right ax4 = plt.subplot2grid((3,3), (2,0)) # lesser left ax5 = plt.subplot2grid((3,3), (2,1)) # bottom right fig.tight_layout() 
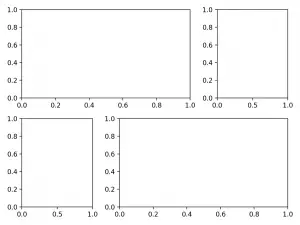
Using plt.GridSpec, you can use either a plt.subplot() interface which takes part of the filigree specified by plt.GridSpec(nrow, ncol) or use the ax = fig.add_subplot(yard) where the GridSpec is defined past height_ratios and weight_ratios.
# GridSpec Approach 1 import matplotlib.gridspec as gridspec fig = plt.figure() grid = plt.GridSpec(2, three) # two rows iii cols plt.subplot(filigree[0, :2]) # top left plt.subplot(filigree[0, two]) # top right plt.subplot(filigree[1, :1]) # bottom left plt.subplot(grid[1, one:]) # bottom right fig.tight_layout() 
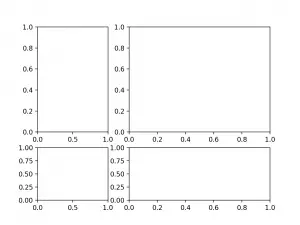
# GridSpec Approach 2 import matplotlib.gridspec every bit gridspec fig = plt.figure() gs = gridspec.GridSpec(2, 2, height_ratios=[2,1], width_ratios=[1,ii]) for thou in gs: ax = fig.add_subplot(thousand) fig.tight_layout() 
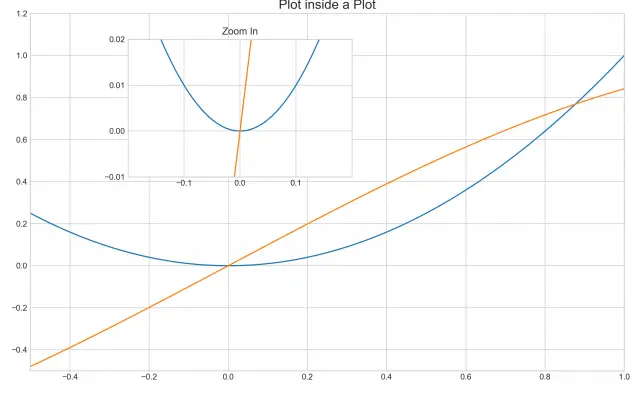
The above examples showed layouts where the subplots dont overlap. Information technology is possible to make subplots to overlap. Infact you can draw an axes inside a larger axes using fig.add_axes(). Y'all need to specify the x,y positions relative to the effigy and also the width and superlative of the inner plot.
Below is an example of an inner plot that zooms in to a larger plot.
# Plot inside a plot plt.style.use('seaborn-whitegrid') fig, ax = plt.subplots(figsize=(10,6)) x = np.linspace(-0.50, 1., thousand) # Outer Plot ax.plot(x, ten**2) ax.plot(x, np.sin(ten)) ax.set up(xlim=(-0.5, one.0), ylim=(-0.five,1.2)) fig.tight_layout() # Inner Plot inner_ax = fig.add_axes([0.two, 0.55, 0.35, 0.35]) # 10, y, width, elevation inner_ax.plot(10, ten**2) inner_ax.plot(10, np.sin(x)) inner_ax.prepare(title='Zoom In', xlim=(-.2, .2), ylim=(-.01, .02), yticks = [-0.01, 0, 0.01, 0.02], xticks=[-0.1,0,.1]) ax.set_title("Plot within a Plot", fontsize=twenty) plt.show() mpl.rcParams.update(mpl.rcParamsDefault) # reset to defaults 
11. How is scatterplot drawn with plt.plot dissimilar from plt.scatter
The departure is plt.plot() does not provide options to change the color and size of point dynamically (based on some other array). But plt.scatter() allows you to exercise that.
By varying the size and colour of points, you can create nice looking bubble plots.
Another convenience is you can directly use a pandas dataframe to set up the x and y values, provided you specify the source dataframe in the information argument.
Yous tin also fix the color 'c' and size 's' of the points from one of the dataframe columns itself.
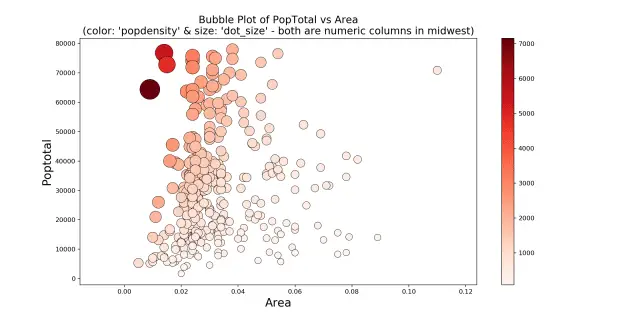
# Scatterplot with varying size and colour of points import pandas as pd midwest = pd.read_csv("https://raw.githubusercontent.com/selva86/datasets/master/midwest_filter.csv") # Plot fig = plt.figure(figsize=(14, 7), dpi= 80, facecolor='w', edgecolor='k') plt.besprinkle('expanse', 'poptotal', data=midwest, s='dot_size', c='popdensity', cmap='Reds', edgecolors='black', linewidths=.5) plt.title("Chimera Plot of PopTotal vs Area\n(color: 'popdensity' & size: 'dot_size' - both are numeric columns in midwest)", fontsize=16) plt.xlabel('Area', fontsize=18) plt.ylabel('Poptotal', fontsize=18) plt.colorbar() plt.show() 
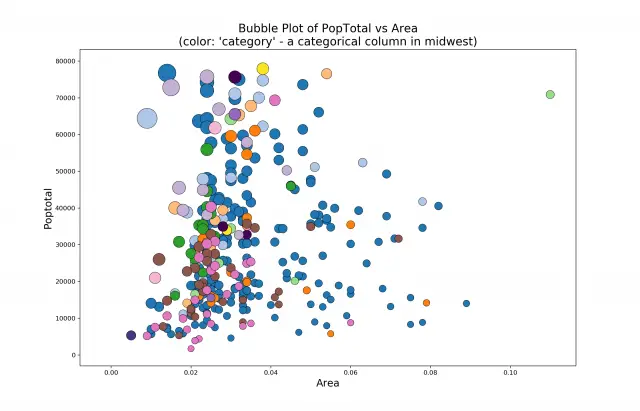
# Import data import pandas equally pd midwest = pd.read_csv("https://raw.githubusercontent.com/selva86/datasets/master/midwest_filter.csv") # Plot fig = plt.figure(figsize=(14, 9), dpi= 80, facecolor='w', edgecolor='chiliad') colors = plt.cm.tab20.colors categories = np.unique(midwest['category']) for i, category in enumerate(categories): plt.scatter('area', 'poptotal', data=midwest.loc[midwest.category==category, :], southward='dot_size', c=colors[i], label=str(category), edgecolors='blackness', linewidths=.5) # Legend for size of points for dot_size in [100, 300, 1000]: plt.scatter([], [], c='yard', alpha=0.5, s=dot_size, label=str(dot_size) + ' TotalPop') plt.fable(loc='upper right', scatterpoints=1, frameon=False, labelspacing=ii, championship='Saravana Stores', fontsize=8) plt.championship("Bubble Plot of PopTotal vs Area\n(color: 'category' - a categorical column in midwest)", fontsize=18) plt.xlabel('Expanse', fontsize=16) plt.ylabel('Poptotal', fontsize=16) plt.evidence() 
# Salve the figure plt.savefig("bubbleplot.png", transparent=True, dpi=120) 12. How to draw Histograms, Boxplots and Time Serial
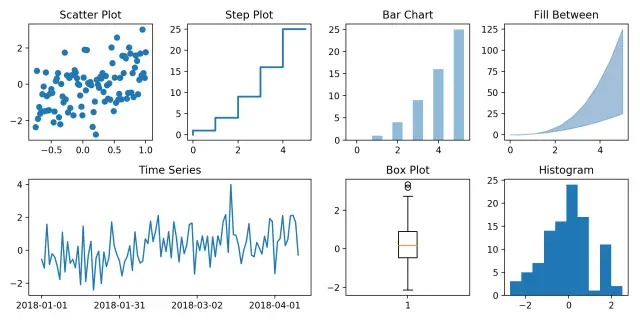
The methods to draw different types of plots are present in pyplot (plt) besides every bit Axes. The beneath instance shows basic examples of few of the commonly used plot types.
import pandas as pd # Setup the subplot2grid Layout fig = plt.effigy(figsize=(10, 5)) ax1 = plt.subplot2grid((2,4), (0,0)) ax2 = plt.subplot2grid((two,four), (0,1)) ax3 = plt.subplot2grid((two,4), (0,2)) ax4 = plt.subplot2grid((2,4), (0,iii)) ax5 = plt.subplot2grid((2,four), (1,0), colspan=2) ax6 = plt.subplot2grid((ii,4), (ane,two)) ax7 = plt.subplot2grid((2,4), (1,3)) # Input Arrays northward = np.array([0,1,2,three,iv,5]) x = np.linspace(0,5,x) xx = np.linspace(-0.75, 1., 100) # Scatterplot ax1.scatter(xx, twenty + np.random.randn(len(xx))) ax1.set_title("Besprinkle Plot") # Step Chart ax2.pace(n, north**2, lw=ii) ax2.set_title("Step Plot") # Bar Chart ax3.bar(n, due north**2, align="middle", width=0.5, alpha=0.v) ax3.set_title("Bar Nautical chart") # Fill up Between ax4.fill_between(10, x**2, x**iii, color="steelblue", alpha=0.5); ax4.set_title("Fill up Betwixt"); # Fourth dimension Series dates = pd.date_range('2018-01-01', periods = len(20)) ax5.plot(dates, xx + np.random.randn(len(xx))) ax5.set_xticks(dates[::30]) ax5.set_xticklabels(dates.strftime('%Y-%m-%d')[::30]) ax5.set_title("Time Series") # Box Plot ax6.boxplot(np.random.randn(len(twenty))) ax6.set_title("Box Plot") # Histogram ax7.hist(twenty + np.random.randn(len(xx))) ax7.set_title("Histogram") fig.tight_layout() 
What nigh more avant-garde plots?
If y'all desire to see more data analysis oriented examples of a particular plot blazon, say histogram or time series, the top 50 master plots for data analysis will give you physical examples of presentation ready plots. This is a very useful tool to have, not only to construct squeamish looking plots only to draw ideas to what type of plot you lot want to make for your data.
xiii. How to Plot with 2 Y-Axis
Plotting a line chart on the left-mitt side axis is straightforward, which you've already seen.
So how to draw the second line on the right-hand side y-centrality?
The play a trick on is to actuate the right hand side Y axis using ax.twinx() to create a second axes.
This 2nd axes volition have the Y-axis on the right activated and shares the aforementioned x-axis every bit the original ax. Then, whatever you draw using this second axes volition be referenced to the secondary y-axis. The remaining job is to simply colour the centrality and tick labels to match the color of the lines.
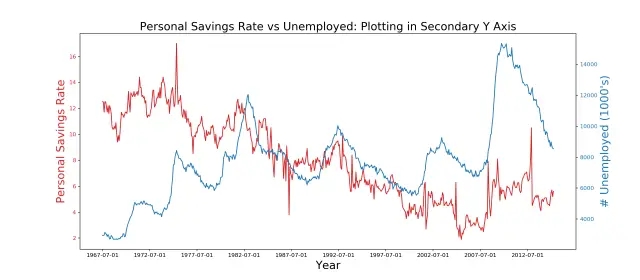
# Import Data df = pd.read_csv("https://github.com/selva86/datasets/raw/master/economics.csv") x = df['date']; y1 = df['psavert']; y2 = df['unemploy'] # Plot Line1 (Left Y Axis) fig, ax1 = plt.subplots(ane,1,figsize=(16,7), dpi= 80) ax1.plot(x, y1, colour='tab:cherry') # Plot Line2 (Correct Y Axis) ax2 = ax1.twinx() # instantiate a second axes that shares the same x-centrality ax2.plot(x, y2, color='tab:blue') # Merely Decorations!! ------------------- # ax1 (left y axis) ax1.set_xlabel('Year', fontsize=twenty) ax1.set_ylabel('Personal Savings Charge per unit', color='tab:red', fontsize=twenty) ax1.tick_params(axis='y', rotation=0, labelcolor='tab:red' ) # ax2 (right Y axis) ax2.set_ylabel("# Unemployed (k's)", color='tab:blue', fontsize=twenty) ax2.tick_params(axis='y', labelcolor='tab:blue') ax2.set_title("Personal Savings Rate vs Unemployed: Plotting in Secondary Y Axis", fontsize=twenty) ax2.set_xticks(np.arange(0, len(x), sixty)) ax2.set_xticklabels(ten[::60], rotation=xc, fontdict={'fontsize':10}) plt.prove() 
fourteen. Introduction to Seaborn
As the charts become more complex, the more the code you've got to write. For example, in matplotlib, there is no direct method to draw a density plot of a scatterplot with line of best fit. You lot get the idea.
So, what you can do instead is to use a college level packet like seaborn, and use one of its prebuilt functions to describe the plot.
We are not going in-depth into seaborn. Simply allow's see how to go started and where to find what you desire. A lot of seaborn's plots are suitable for data analysis and the library works seamlessly with pandas dataframes.
seaborn is typically imported every bit sns. Like matplotlib it comes with its own set of pre-congenital styles and palettes.
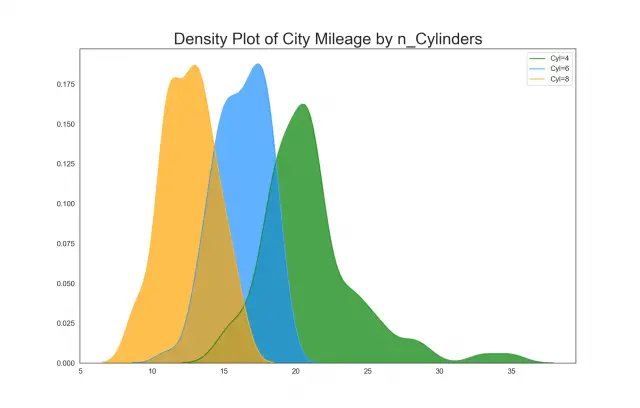
import seaborn equally sns sns.set_style("white") # Import Data df = pd.read_csv("https://github.com/selva86/datasets/raw/master/mpg_ggplot2.csv") # Draw Plot plt.effigy(figsize=(16,x), dpi= lxxx) sns.kdeplot(df.loc[df['cyl'] == 4, "cty"], shade=True, colour="chiliad", label="Cyl=4", alpha=.7) sns.kdeplot(df.loc[df['cyl'] == 6, "cty"], shade=True, color="dodgerblue", characterization="Cyl=half dozen", alpha=.7) sns.kdeplot(df.loc[df['cyl'] == viii, "cty"], shade=Truthful, color="orange", label="Cyl=8", alpha=.7) # Ornamentation plt.title('Density Plot of City Mileage by n_Cylinders', fontsize=22) plt.legend() plt.evidence() 
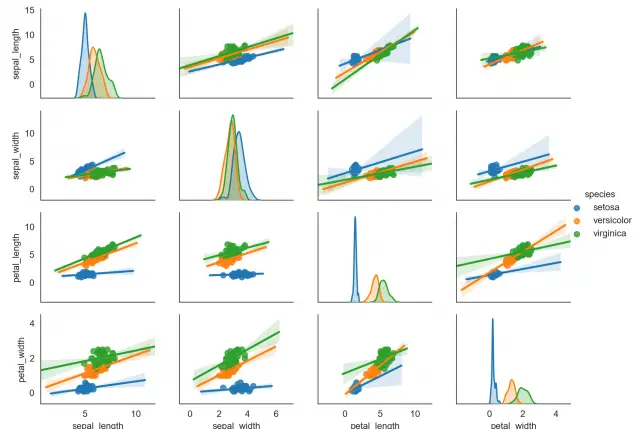
# Load Dataset df = sns.load_dataset('iris') # Plot plt.figure(figsize=(10,8), dpi= eighty) sns.pairplot(df, kind="reg", hue="species") plt.show() <Figure size 800x640 with 0 Axes> 
This is just to give a hint of what's possible with seaborn. Perchance I will write a split postal service on it. All the same, the official seaborn page has proficient examples for yous to showtime with.
15. Conclusion
Congratulations if you reached this far. Because we literally started from scratch and covered the essential topics to making matplotlib plots.
We covered the syntax and overall structure of creating matplotlib plots, saw how to alter various components of a plot, customized subplots layout, plots styling, colors, palettes, draw dissimilar plot types etc.
If you want to get more than practice, endeavour taking up couple of plots listed in the tiptop 50 plots starting with correlation plots and try recreating it.
Until adjacent time
Source: https://www.machinelearningplus.com/plots/matplotlib-tutorial-complete-guide-python-plot-examples/
0 Response to "how to draw 3d graph in python"
Enregistrer un commentaire